Man kann sehr einfach das Design der Boxen des linken Frames anpassen. Man kann auch verschiedene Stile für geöffnete und geschlossene Boxen verwenden. Dazu wird html Code in den Bereich "Boxes custom layout" der Advanced Page Layout Configuration in pAdmin hinzugefügt.

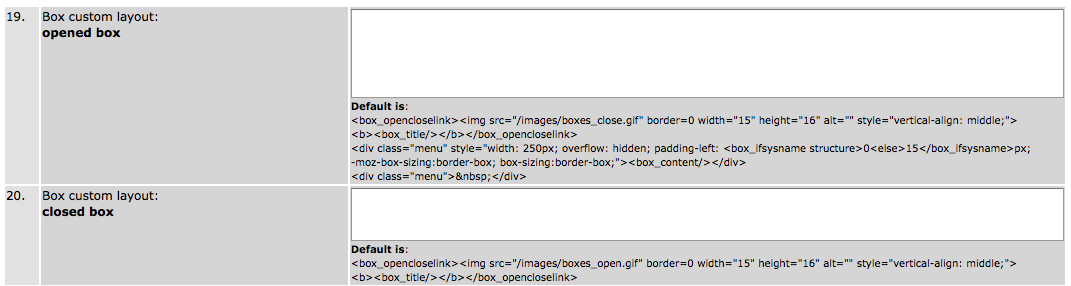
Standard (falls nichts eingegeben ist) für geöffnete Checkboxen:
<box_opencloselink> <img src="/images/boxes_close.gif" border=0
width="15" height="16" alt="" style="vertical-align:
middle;"> <b><box_title/></b> </box_opencloselink>
<div class="menu" style="width: 250px; overflow: hidden;
padding-left: <box_ifsysname
structure>0<else>15</box_ifsysname> px;
-moz-box-sizing:border-box;
box-sizing:border-box;"> <box_content/> </div>
<div class="menu"> </div>
Standard (falls nichts eingegeben ist) für geschlossene Checkboxen:
<box_opencloselink><img src="/images/boxes_open.gif" border=0
width="15" height="16" alt="" style="vertical-align:
middle;"><b><box_title/></b></box_opencloselink>




Am besten verwendet man div tags. Ein Beispiel für geschlossene Checkboxen:
<div style="border-top: 1px solid black; border-bottom: 1px dotted black; padding-top: 3px;padding-bottom: 3px; width: 200px;"> <box_opencloselink><b><box_title/></b></box_opencloselink></div>
|

