|
Sie können das Aussehen des Headers ändern, indem Sie auf "Advanced Header upload interface" klicken:

Arbeitsschritte:
|1| Klicken Sie auf "Edit/Create uploaded header". Sie werden eine Form sehen, wo Sie die HTML-Kode für den Header schreiben sollen. Vergessen Sie nicht, den html Tag zusetzen. Dabei können Sie auch die Spezielle FCS-Tags verwenden
|2| Klicken Sie auf "Save changes".
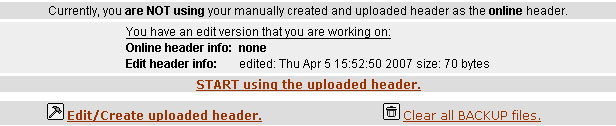
|3| Sie werden zu dem Hauptmenü umgeleitet werden:

|4| Klicken Sie auf "START using the uploaded header". Jetzt ist Ihren benutzerdefinierten Header auf Ihrer Plattform aktiviert.
|5| Sie können den Standardheader zurücksetzen, indem Sie auf "Stop using the uploaded header and switch to default" klicken. Gegebenfalls können Sie Änderungen machen, indem Sie auf "Edit/Create uploaded header" klicken.
|6| Sie können eine vorherige Version des Headers benutzen, indem Sie die Backup-Datei nach dem Klick auf "Edit/Create uploaded header" wählen:

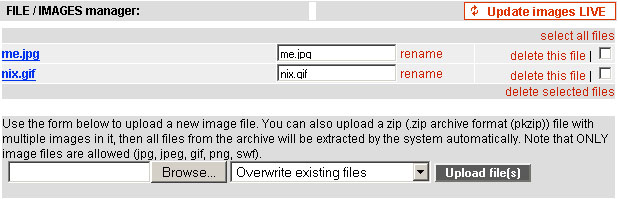
|7| Wenn Sie Bilder für die Kopfzeile hochladen wollen, verwenden Sie den Datei-Manager und klicken Sie auf "Update images LIVE", sonst werden die Bilder nicht sichtbar sein.

|

